I like the little "It happened here" maps that I can create at the bottom of these posts. However, they only allow the tagging of one location. This is OK if that post is about only one place, such as a restaurant, but it causes problems when I want to mark multiple locations. I’ve been toying with a couple of ideas. One is an old-style method, going back to the early days of Google Maps, and one is a fairly recent innovation by Google Maps.
First the old-style method. When I first started on this geotagging binge, I posted a photo of Laura with a direct link to a Google Map page with the location. All I had to do was add some lat/long data to the link. For example, take a look at the link below…
http://maps.google.com/maps?q=32.85348973695754,-79.69327926635742
If you follow this link, it will open a new window and take you to a Google map of Bull Island. This is easy enough to do. The numbers after "q=" are the latitude and longitude of the location, separated by a comma. If I wanted to link to a location in the text of my posts, I could put the word "map" in parentheses next to the place name, with a link to the appropriate Google map, such as what I’ve done with the Abbeville Opera House (map).
There are parameters that you can place in the link which specify zoom level, satellite, map or hybrid view, or the type of marker used. I won’t go into those here, but detailed instructions can be found in the Google Maps documentation for their API.
The second method involves the new ability of Google Maps to interpret Google Earth KML/KMZ files. However, it does require one to upload a KML or KMZ file for each post. While more versatile, it may not get as much use as the down-n-dirty method described above. You would need to first create the file, either using Google Earth or by uploading a GPS track. Once you have the file uploaded, simply replace the latitude and longitude after the "q=" with the location of your file. For example, the link below will open my file for the tour of Greenville, with its associated placemarks…
http://maps.google.com/maps?q=https://www.randomconnections.com/GE/greenvilletour2.kml
This, of course, can be embedded as a link with standard HTML code to clean things up. As with the link to lat/long coordinates, you can specify the map type and zoom levels with various query parameters.
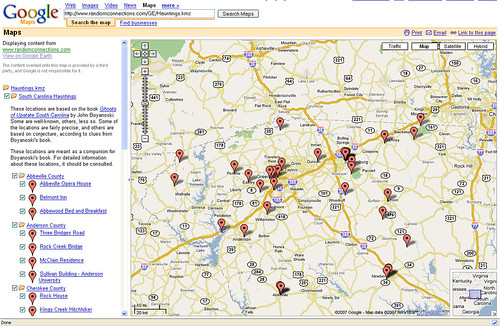
The resulting maps in Google are quite clean and legible. This could also be a great alternative if you have Google Earth data you would like to share, but can’t be sure that your audience has Google Earth installed on their computers. The image below is a screen capture of my Hauntings listing in Google Earth. Click the image to take you to the real map.
Developers are always coming up with tons of widgets and other methods for embedding Google Map data into blogs. I like the two methods described above because they don’t rely on someone else’s widget, and they don’t add additional overhead to your website in terms of server load, etc. You are linking straight to the source.
There is one final method. This will work well for towns and well-known locations, but not so much for specific places. Even small towns and communities have entries in Wikipedia, and most of these have coordinates to mark their locations. If you click on the lat/long coordinates in the entry, it will take you to a page with a long list of methods for viewing that location. For example, take a look at this listing for Pacolet, South Carolina. Click on the coordinates and view how many methods are available. Personally, though, I think I’ll be tagging the specific locations I’ve travelled.
[tags]geotagging, maps, Google Maps, Google Earth[/tags]